Rewind - Create a Java Project First
If you missed the Create a Java Project in VS Code, check it out first.
Download Apache Tomcat
Download the latest Apache Tomcat, which means you download the web server code that can runs the Apache
Tomcat web server.
- Download the latest Apache Tomcat. Go to the downloads, then choose the core zip.
- Unzip the core zip into a memorable directory. For example ~/servers/tomcat/apache-tomcat-x.x.xx.
Install The Visual Studio Extension
Two extensions are required to debug your Java application in Visual Studio
Code.
- Install the Java Extensions Pack
- Install the Tomcat for Java Extension
Install the Tomcat Web Server
The goal is to install the Tomcat web server in Visual Studio Code so it can
run the web application in debugging mode.
- Go to the File Explorer View
- Expand the 'Tomcat Servers' panel
- Hover over the panel and then click on the Add + button.
- Select the Apache Tomcat servers files directory where the tomcat files were unzipped. For example ~/servers/tomcat/apache-tomcat-x.x.xx.
- Once you select the server, it will be added to the servers list. The server shows a red square which means it's not running.
Tomcat Server Settings
- Right click on the Tomcat server (apache-tomcat-9.0.36).
- Select Open Server Configuration or Customize JVM Options.
Once you open the server configuration, you can change the admin port and
the connectors virtual host port. Other things like authentication could be
adjusted on the server level here too.
Debug your Web App
Find your webapp directory. The webapp directory must contain the static
resources to load the webapp. It must also container the server instructions
in the WEB-INF/web.xml file and compiled resources in the WEB-INF/classes
directory.
- Be sure the classes have been compiled to the WEB-INF/classes folder. This depends on the Java architecture used.
- Right click on the web app resources folder and select 'Debug on Tomcat Server'.
- Wait for the debugging process to start and load the browser, for example open http:localhost:8080
| Java Folder Architecture | Typical Webapp Directory | Build |
| Standard Java Webapp Directory | ./webapp or ./webcontent | On Save / Or Java Project Reset |
| Maven Webapp Directory | ./target/[project-name or defined pom.xml] | Run: mvn compile war:exploded |
Making Update
Hot reload your changes.
1. Make a change in the Java class or Servlet class.
2. Hit the lightning debugger button to hot reload your class. This will
copy the change to the Tomcat web app classes directory.
3. Reload your changes in the browser.
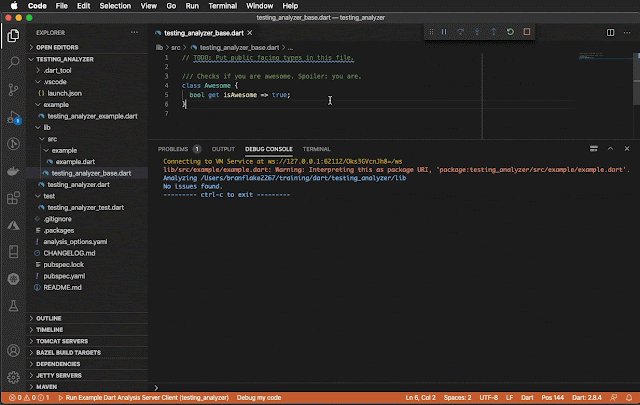
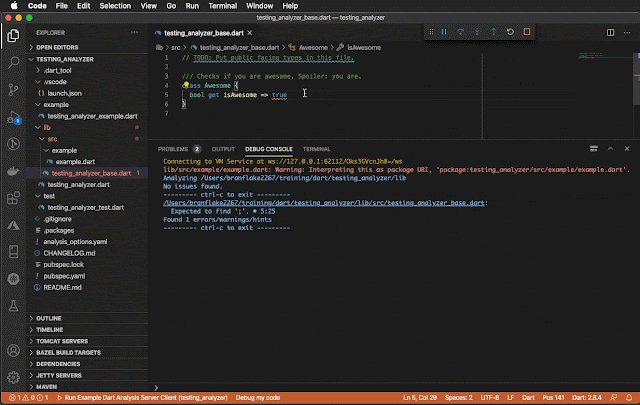
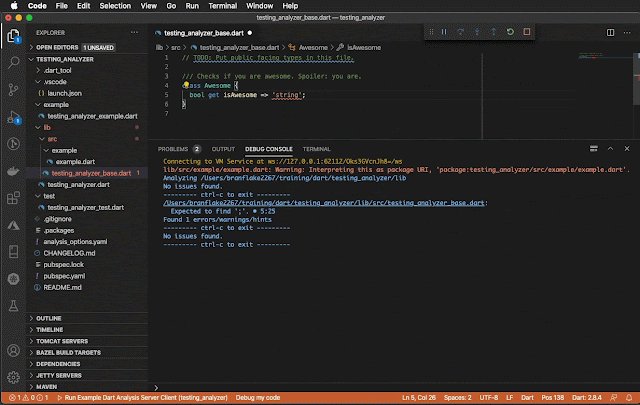
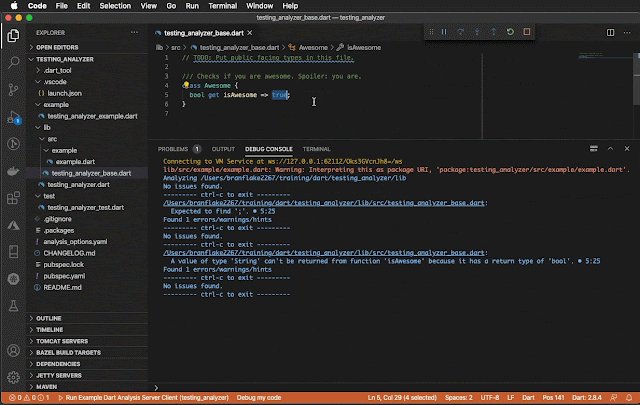
Video Tutorial
See the debugging in action in this video.
Issues
Common issues that might show up at some point.
Corrupted or Missing Jar Files
Delete the Tomcat web app directory and right click and re-run the tomcat
server. This will copy the files to the Tomcat web app directory
again.
- When you right click and run 'Debug on Tomcat Server' will erase the directory and run it again.
- You can do it manually delete the Tomcat web app directory. Expand the tomcat server and right click on the web application.
- On slow systems, don't hit 'Debug on Tomcat Server' more than once. Wait for the first process to start.
Class Not Found Problems
- In large projects on slow systems, it takes a while to compile the classes. This happens each time VS Code is started. Wait until the classes are finished compiling before running the server.
- Or Use (shift + ctrl + p) or (shift + command + p) to open up the commands menu. Filter by Java and find the reset task. Run a reset to start a new compile.
- Or manually delete the WEB-INF/classes directory and restart VS Code to restart a Java compile. Make sure the classes are copied to the Tomcat web app directory before.












2 comments:
How to remote debug Java web application running on a remote machine under Tomcat? How to debug such application from vs code?
Another comment to get email notifications. How to remote debug Java web application running on a remote machine under Tomcat? How to debug such application from vs code?
Post a Comment