- Using Firebase on the client
- Create a Firebase web app
- Check out Firebase Web UI
- Create a login.html and success.html
Firebase
Firebase Web UI
Firebase Configuration Guide

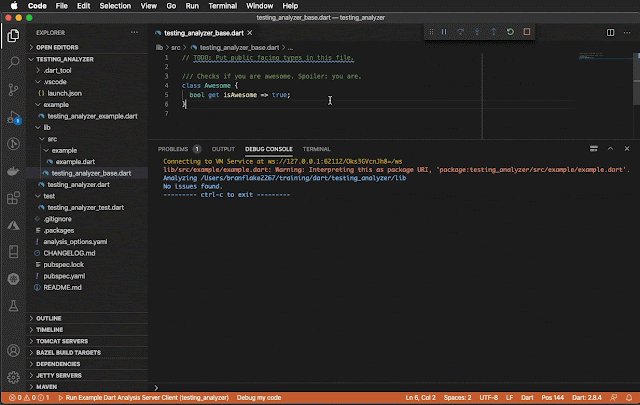
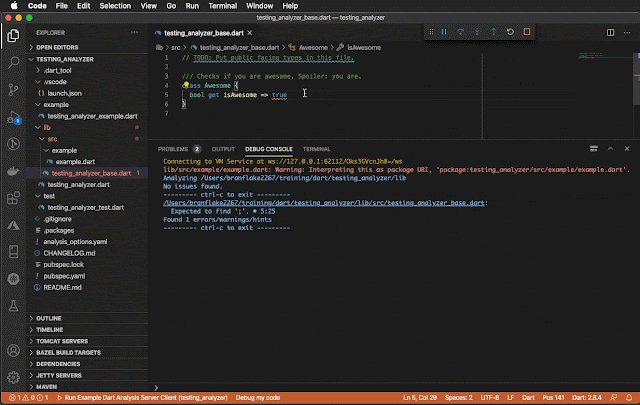
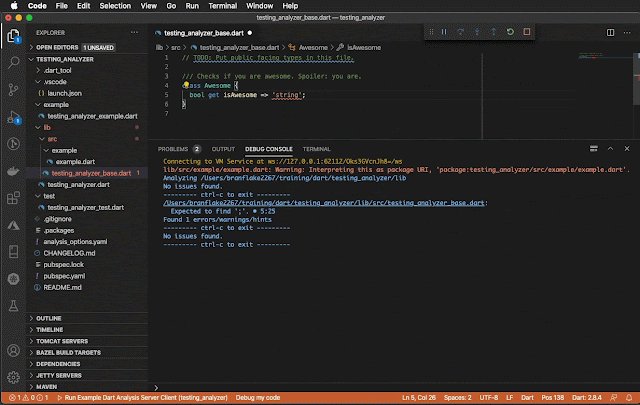
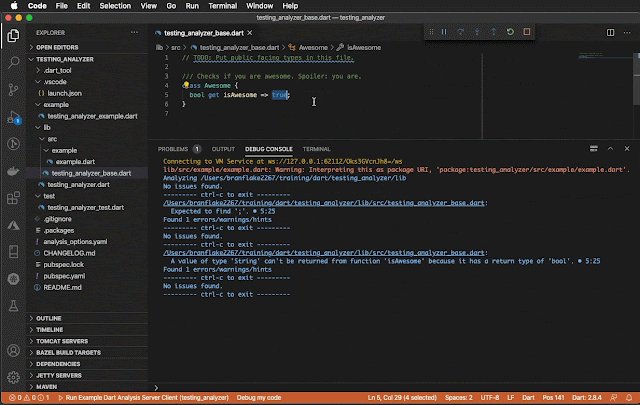
I wanted to see how the Dart Analysis Server was put together and worked. I started looking to see how I could wire it up and try out the co...