Usage Options
There are few methods in which the Dart Analyzer can be used. The first method
being the CLI where you can provide the
dart analyzer with arguments. The second method being where you could directly use the analyzer source
code logically in your application like the dartdoc application
does. The third method being where you can run the
Dart Analysis Server where the analyzer is run as a service. It's the service that I'm
interested in.
Server Package
I started by going to the source, the
Analysis Server
package hoping I could find an easy execution method. I also found the
api reference
for it. But since this tool isn't used by many, there wasn't much to go on.
I could reverse engineer the
./bin/server.dart
execution, but I didn't want to spend time on that yet, hoping for an easier
solution.
SDK Packages
That's when I noticed the Dart
SDK packages. And low and behold, there was a packaged named
analysis_server_client. And the best part, I found it had
example.dart
code.
Dart Analysis Server Client
I didn't realize it yet, but when I found
example.dart
I struck gold. This example provides a perfect example of how to wire up the
Dart Analysis Server, add subscriptions and listen to the responses.
Trying Out the Dart Analysis Server
With three easy steps, I had the client connected to the Dart Analysis
Server.
The example.dart could be run from command line but I wanted to run it from
Visual Studio Code. So in this example I started the process form Visual
Studio Code which allows me to break point in the process.
- I copied the example.dart to my dart project lib directory.
- I added `analysis_server_client: any` to my pubsec.yaml dependencies and ran `pub get`.
-
I added a Visual Studio Code Launcher to run the example.dart process on
the ./lib directory.
// Visual Studio Code Launchers Configs // Project file: ./.vscode/launch.json { "version": "0.2.0", "configurations": [ { "name": "Run Example Dart Analysis Server Client", "program": "lib/src/example/example.dart", "request": "launch", "type": "dart", "args": [ "./lib" ] } ] }
See it in Action
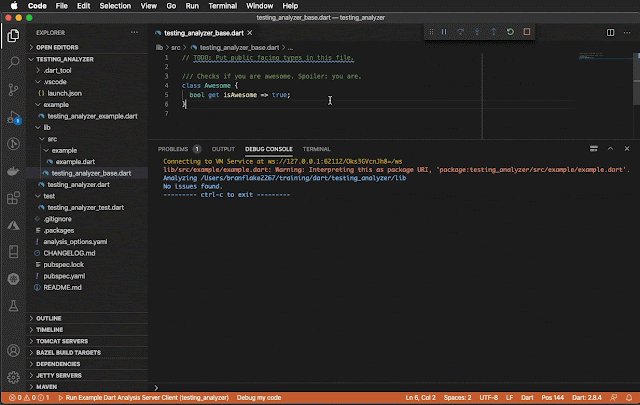
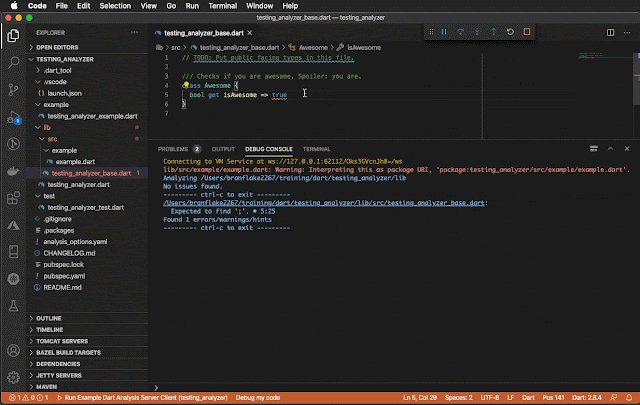
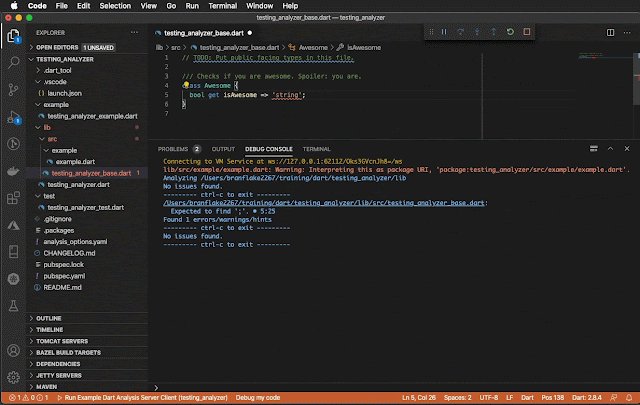
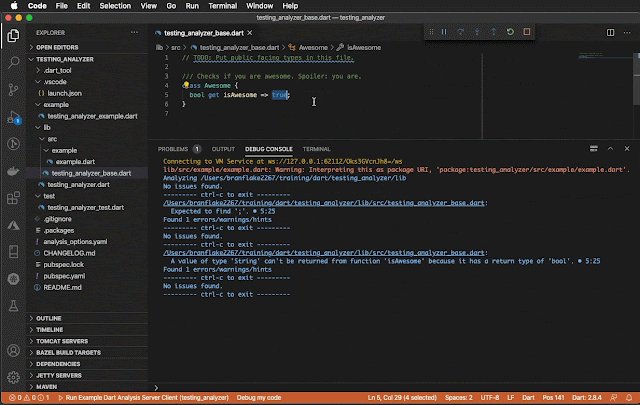
With the three steps done above, I run the process listening for changing in
the ./lib directory. I change the values and save them and soon after the
save a report on the modifications is reported in the console output.